YOUR PREMIER WEB DESIGN COMPANY CRAFTING THE PERFECT BLEND OF IDEAS

As a top website design company, our expert team of Mixologists and Brandtenders bring next-level creativity and passion—then blend in an extensive understanding of graphic design, best web design practices, SEO, and current trends when designing for the web. As a custom website design company and having designed for over 600 entities, including B2C, B2B, enterprise, e-commerce, non-profits, and social networks, we bring a potent mix of creative vision, UI/UX design, and technical know-how to communicate your brand through the design of your website. Our focus on incorporating the best website design elements and offering top-notch website design services ensures that your online presence not only stands out aesthetically but also aligns seamlessly with industry standards and user expectations.

LEAVE YOUR COMPETITION IN AWE!
When you work with Lounge Lizard, you get a custom web design that captures visitors’ imagination by telling your brand’s story in a unique and effective way. From our first discussions to learn about you and your company through the final testing and launch, our design team creates company web designs that are fresh, original, and, most importantly, produce results.
WHAT YOU GET
We focus on impact by creating smart, responsive custom website designs that rank well with search engines to drive traffic. Bottom line: our website designs create calls to action that generate business and sell products.

BRANDING
By creating a powerful brand that showcases your business, our design team sets a strong tone and direction that guides the overall strategy for the design, informs the visual elements, and steers the user experience.

UX/UI DESIGN
Understanding human behavior and how users interact with good website designs is key to designing a well-performing site. Our designers have vast experience in UI/UX design and bring this specialized knowledge to your new site.

GRAPHIC DESIGN
Up to speed on the latest visual design trends and techniques, our creatives will interpret your ideas into a fully functional design using color, font, and imagery to communicate your message in a way that engages users and generates leads.

CUSTOM WORDPRESS DESIGN
With almost 60% of websites worldwide using WordPress as their Content Management System (CMS), we create customized WordPress sites that are robust, user-friendly, and easy to maintain, plus we offer extensive plug-ins and security enhancements.

SEO
Our industry-leading SEO team works in tandem throughout the entire design process to ensure your site is search engine optimized, mobile-device responsive, and meets or exceeds Google’s Core Web Vitals, a set of metrics designed to measure speed and enhance search results.

E-COMMERCE
Our team goes beyond just creating a website to sell products — we design an entire shopping experience where the user can engage with your products, research and make selections, and ultimately return again and again.


Our Advantages are in the Numbers
Our websites get results—from boosting traffic to improving conversion rates to generating online leads. Take a look at the advantages graphics design for websites have for the overall performance experienced by some of our clients.

Why Brands Choose Us

Full-Service Web Design Service
Why should you choose graphic design agency Lounge Lizard? Because we offer full-service web design, development, & digital marketing services custom tailored to your needs.
Client-Centered Processes
Our dedicated team works directly with clients from developing brand strategy, to design, content, development, testing, and launch.
Project Management
Designing a website for a business takes an organized approach with clear expectations managed by our experienced project managers.
Website Design Professionals
Our clients work with a dedicated web design professional bringing experience and creativity + a commitment to creating a world-class website.
Responsive Websites
Today, websites have to be more than just pretty—that’s why our Brandtenders are constantly designing for responsive websites and mobile devices.
Excellent Value
Clients choose us because we offer exceptional value. The cost of designing a web site with a full-service agency pays dividends in increased traffic and sales.


Lounge Lizard Awards
Web Design Services



FEATURED WORK



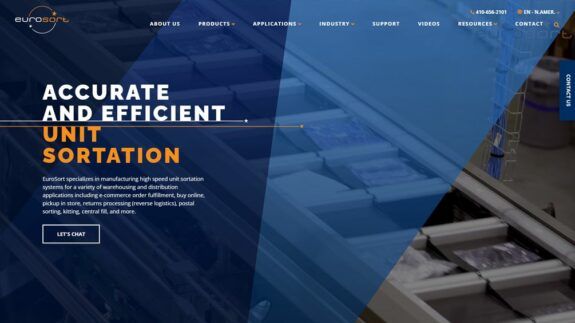
EuroSort Systems



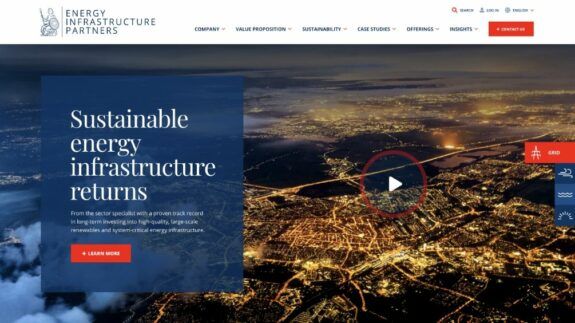
Energy Infrastructure Partners



LOOP-LOC



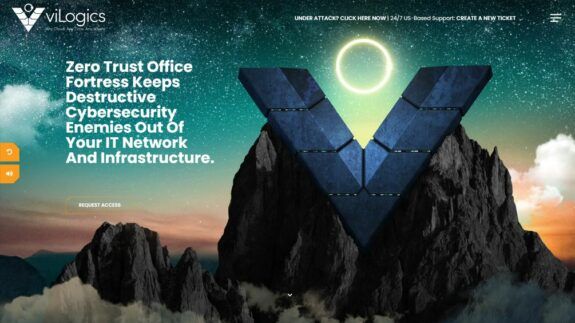
viLogics



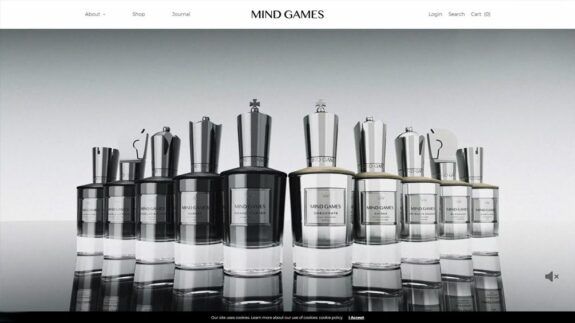
MIND GAMES Fragrance



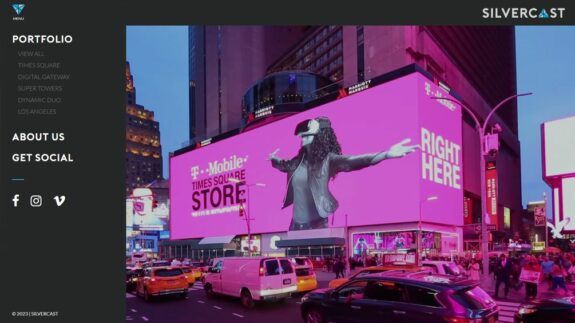
Silvercast



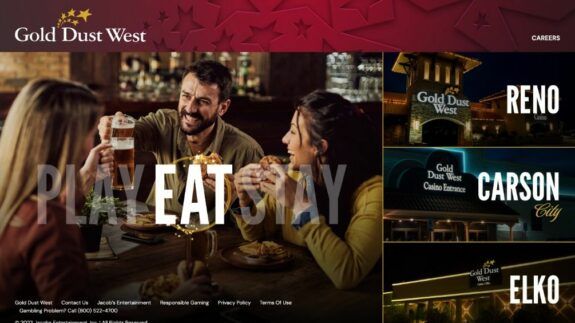
Gold Dust West Casinos



Blue Owl
Our Clients


















Our Process



1CLIENT KICK-OFF



2BRAND DEVELOPMENT



3PROTOTYPING & WIREFRAMING



4DESIGN CREATION



5CONTENT CREATION



6SITE DEVELOPMENT



7TESTING



8LAUNCH
What Clients Say About Us


I would definitely recommend them to a work associate.
Lounge Lizard delivered a site with exceptional designs and functionalities. The new platform received great internal feedback. The project manager excelled at managing the client’s expectations throughout the engagement. They paid great attention to detail and delivered high-quality results.
Lounge Lizard is approachable, reachable, flexible, and supportive.
The user-friendly mobile app has received extremely positive external feedback. Lounge Lizard’s responsive team delivered a simple yet advanced product. In addition to having strong technical capabilities, they are quick to learn the skills necessary to deliver on the commercial scope of a project.
I found their process impressive.
The team successfully delivered a modern website with the capacity for easy updates. Lounge Lizard communicates proactively to ensure compliance with expectations and customer satisfaction.


We have Extensive Experience in the Following Industries
FAQS


Request a Web Design and Marketing Proposal.
"*" indicates required fields