We craft custom app development solutions that engage & delight

As a mobile app development company, Lounge Lizard’s expert Brandtenders develop mobile apps for iOS and Android devices that bring solutions to all types of customer experiences. From smart home applications to education and learning apps to gaming and entertainment apps, our team can take your vision and create a mind-blowing mobile app that increases customer engagement and improves peoples’ lives. Let us develop an app that speaks to you and your customers!

Handheld Solutions that Capture the User’s Imagination
As a mobile app development company, we mix our creative, energetic design ideas with the latest tech-forward app development tools to engineer stunning, state-of-the-art computing held in the palm of your hand. Our apps will offer users mobility and convenience while building trust and allegiance with your brand.
What You Get
With Lounge Lizard, when we develop a mobile app, we bring our best game to mix you an app design that resonates with your customers and provides solutions that they can access anywhere. Here is what you get – the benefits of app development services for clients when working with our team of creatives:

Conceptualization & Design
Apps change and evolve quickly in today’s tech environment — our goal is to conceptualize and design your app through our mobile apps development services with a fast-time-to-market.

Professional App Development
Our app developers are fluent in programming languages that make mobile apps so effective, e.g., React Native, Parse, Mongo, Swift, Adobe Animate, Objective-C, & Xamarin.

Responsive App Performance
Our app development experts can boost the performance of your applications by 15 to 50% with optimizing procedures like image compression and cache setup and configuration.

Cross-Platform Integration
We ensure cross platform app development for your new application, so it works seamlessly on all platforms and devices while updating and syncing effortlessly.

Testing & QA
At Lounge Lizard, we apply advanced quality assurance techniques and thoroughly test each process to ensure that when your app is launched, it’s in perfect working order.

Ongoing Maintenance
As part of our web app development services, Lounge Lizard offers comprehensive maintenance options to keep your app operating at the highest level into the future.


Advantages for mobile app development in numbers
Developing mobile apps is serious business for the team at Lounge Lizard. We blend together your products or services with our creative design ideas to craft fun and entertaining apps that keep customers returning.

FEATURED WORK



Fidgy



Siraj



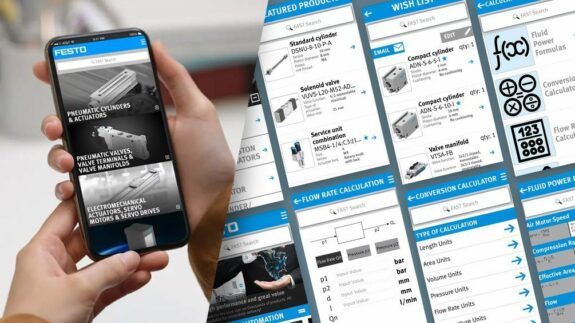
Festo



Random House



HBD



Cheery



Honeywell Total Comfort



Honeywell Total Connect

Why You Should Choose App Development Agency Lounge Lizard

Full-Service App Development
From conceptualization to design & development to final testing, our mobile app development company specializes in delivering a complete product.
Improved UX
Our native mobile applications quickly access device functions like payment methods, sensors, and the camera to enhance the user experience.
Marketing Expertise
Lounge Lizard offers a full menu of industry-leading marketing and advertising services, including website development, digital marketing, & SEO.
World-Class Value
While the cost to develop a new app relies on a variety of contingencies, our goal is to deliver outstanding value and to always offer fair app development costs.
Award-Winning Service
With over 20 years in the advertising and marketing industry, Lounge Lizard has a long-term reputation for providing world-class customer service.
Project Management
A highly qualified project advocate leads each project and is responsible for coordinated communications, start-to-finish execution, and a smooth launch.


Lounge Lizard Awards
About App Development Services


Our Clients


















Our Process



1Project Launch



2Analysis & Planning



3UI/UX Design



4App Development



5Application Testing



6Deployment



7Support and Hosting
What Our Valued Clients are Saying About Us


Lounge Lizard is a professional, quick-learning, creative, responsive, and smart firm. They quickly understood the complexities of our business and applied their talent to addressing our website design and functional needs. We are quite pleased with their work, and we have twice renewed our annual maintenance and support agreement with them.
Lounge Lizard is a professional, quick-learning, creative, responsive, and smart firm. They quickly understood the complexities of our business and applied their talent to addressing our website design and functional needs. We are quite pleased with their work, and we have twice renewed our annual maintenance and support agreement with them.


We have extensive experience in the following:
FAQs


Request a Web Design and Marketing Proposal.
"*" indicates required fields